Angular Dev Conf
Introduzione ad

@andreabalducci
Chi è questo losco figuro ?
Andrea Balducci
Sviluppatore Enterprise
(qualsiasi cosa voglia dire...)
LOB Applications
c++,
c#,
javascript + html5
Mmmm...
"Sarà mica il classico dev Windows che ora si spaccia da esperto di web?"
No! ..non sono un esperto.
(ammetto di aver copiato da StackOverflow un paio di volte)
(..almeno.. un paio di volte)
Esperienze fatte negli ultimi 12 mesi
- Gestione interventi + IDE online
- Intranet bancaria
: documentale
, chat
, calendari
, ticketing
, workflow
, knowledge base
.. e altre 9.994 cose.
Il tutto naturalmente realtime e async
- Porting da iOS a Web
"se c'è riuscito lui..."
The Master Plan
Realizzare una Single Page Application sfruttando databinding bidirezionale , templates , routing , controllers , componenti e servizi web.
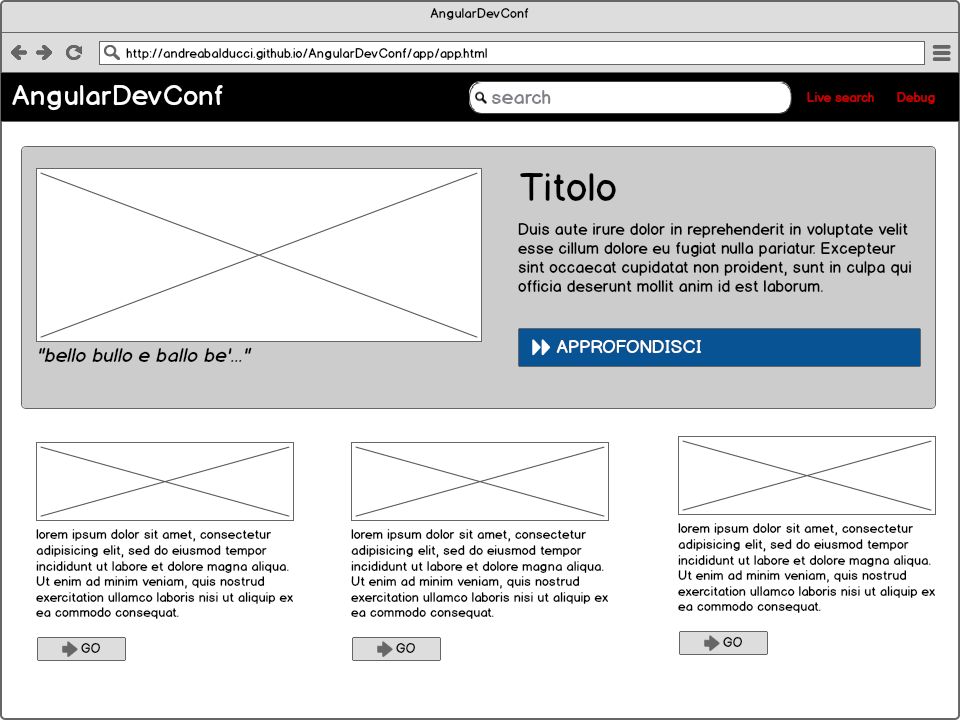
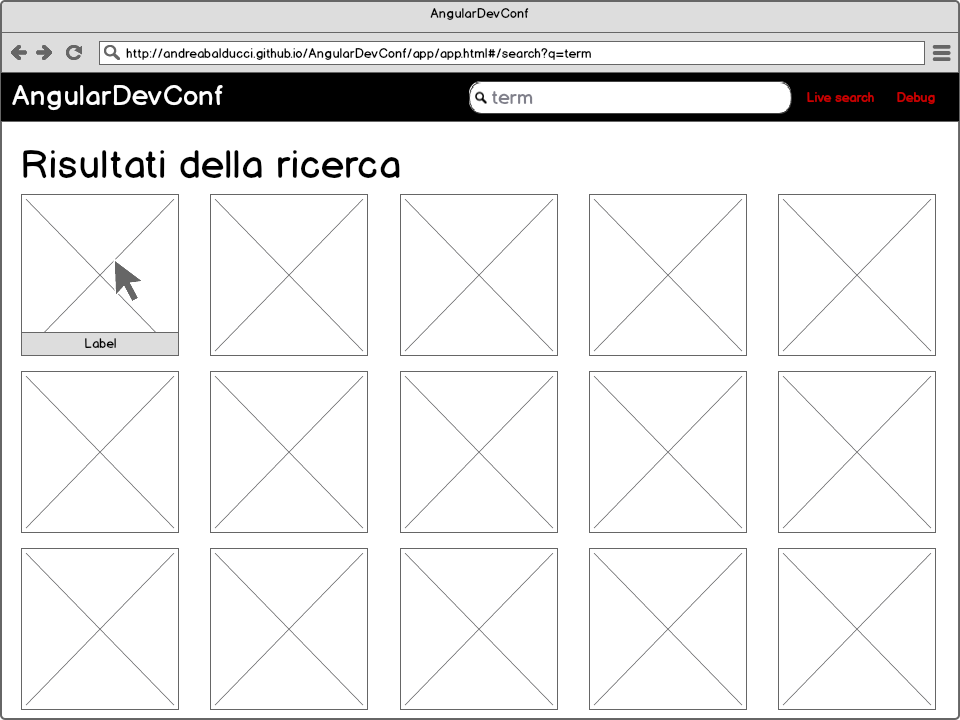
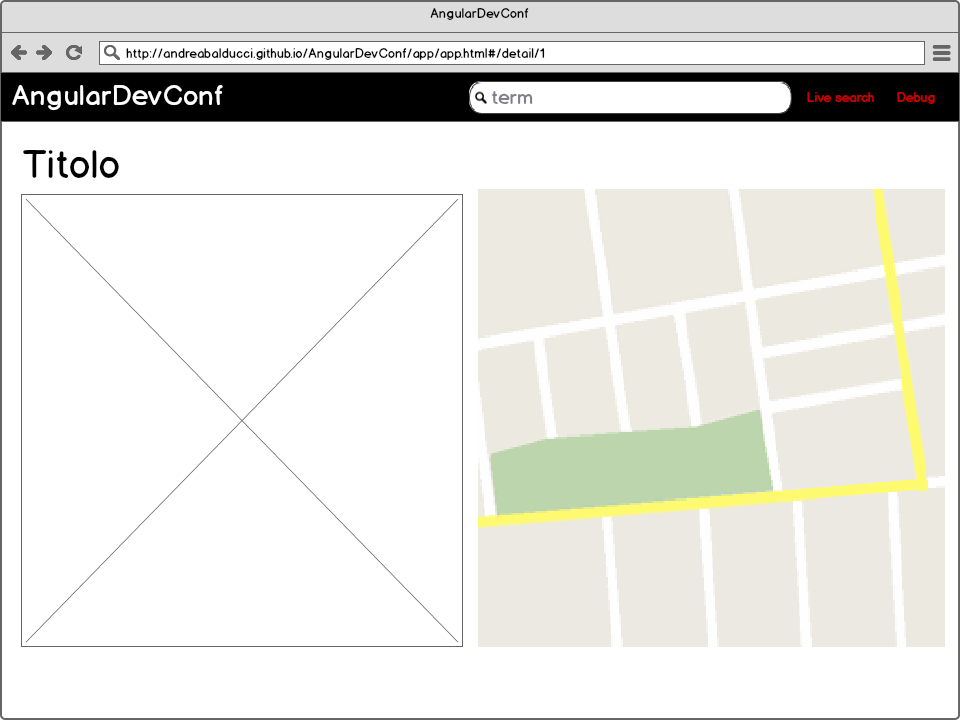
Creiamo passo passo un catalogo immagini.



The Basics
<!doctype html>
<html ng-app>
<head>
<script src="angular.min.js"></script>
</head>
<body>
<div>
<label>Name:</label>
<input type="text" ng-model="yourName"
placeholder="Enter a name here">
<hr>
<h1>Hello {{yourName}}!</h1>
</div>
</body>
</html> Hello {{yourName}}!
Eventi
Counter is {{counter}}
<div ng-app="demo" ng-controller="demoCtrl">
<h3 ng-click="inc()">Counter is {{counter}}</h3>
</div>
<script>
angular.module('demo', []); // define
angular.module('demo') // reference
.controller('demoCtrl', function($scope){
$scope.counter = 0;
$scope.inc = function(){
$scope.counter++;
}
});
</script>

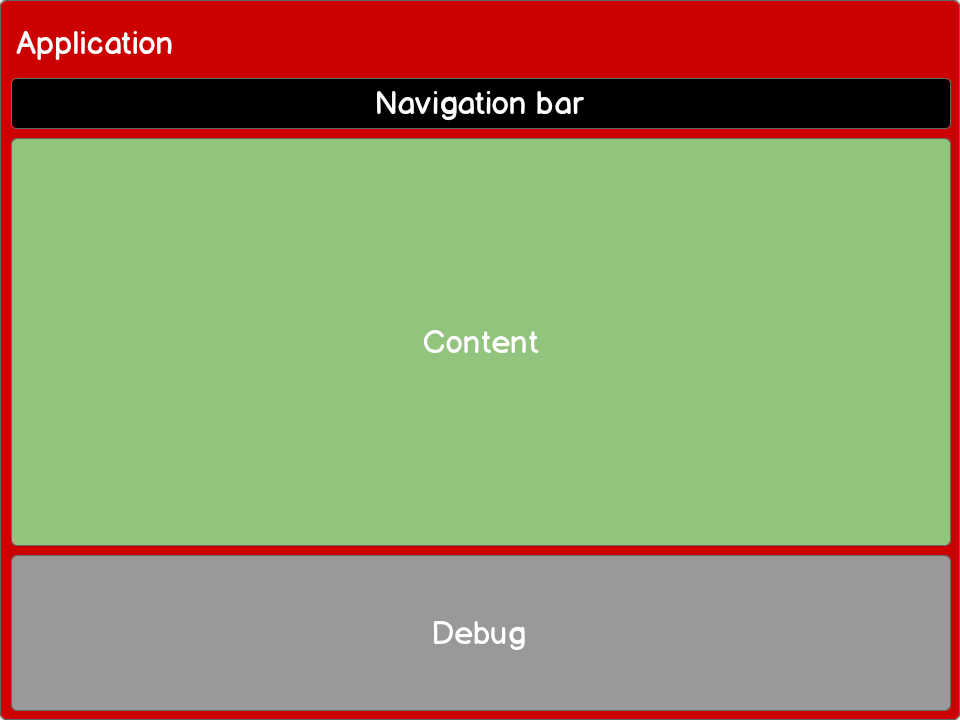
Layout
<html>
<body>
<navbar/>
<container>
<view/>
<debug/>
</container>
</body>
</html>
App Bootstrap
<html ng-app="ngDevConf">
<body>
<navbar/>
<container>
<view/>
<debug/>
</container>
</body>
</html>
Controller di layout
<html ng-app="ngDevConf">
<body ng-controller="layoutCtrl">
<navbar/>
<container>
<view/>
<debug/>
</container>
</body>
</html>
Inclusione Navbar
<html ng-app="ngDevConf">
<body ng-controller="layoutCtrl">
<div ng-include="'layout/_navbar.html'"></div>
<container>
<view/>
<debug/>
</container>
</body>
</html>
Placeholder per le view
<html ng-app="ngDevConf">
<body ng-controller="layoutCtrl">
<div ng-include="'layout/_navbar.html'"></div>
<container>
<div ng-view ></div>
<debug/>
</container>
</body>
</html>
Area di debug
<html ng-app="ngDevConf">
<body ng-controller="layoutCtrl">
<div ng-include="'layout/_navbar.html'"></div>
<container>
<div ng-view ></div>
<div ng-if="debug">
<pre>{{ model | json}}</pre>
</div>
</container>
</body>
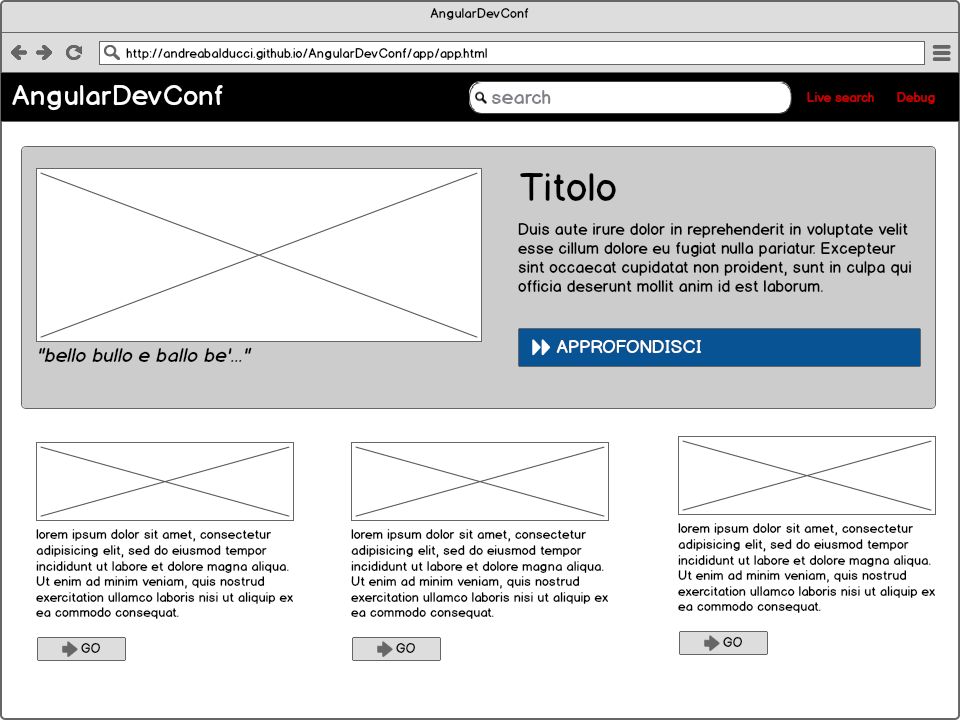
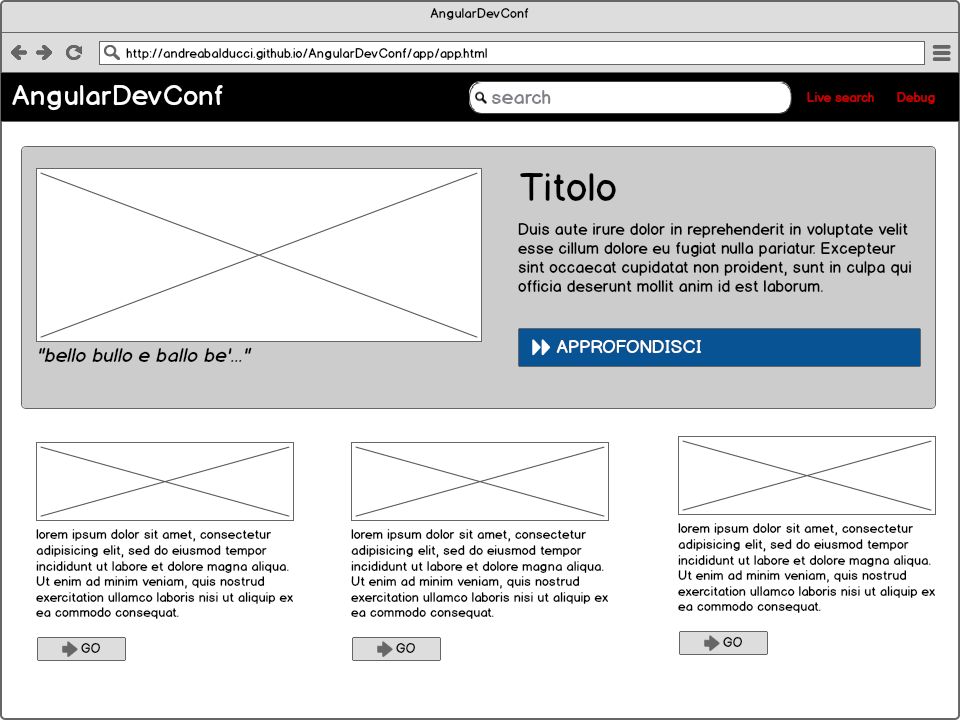
</html>Mockup

View

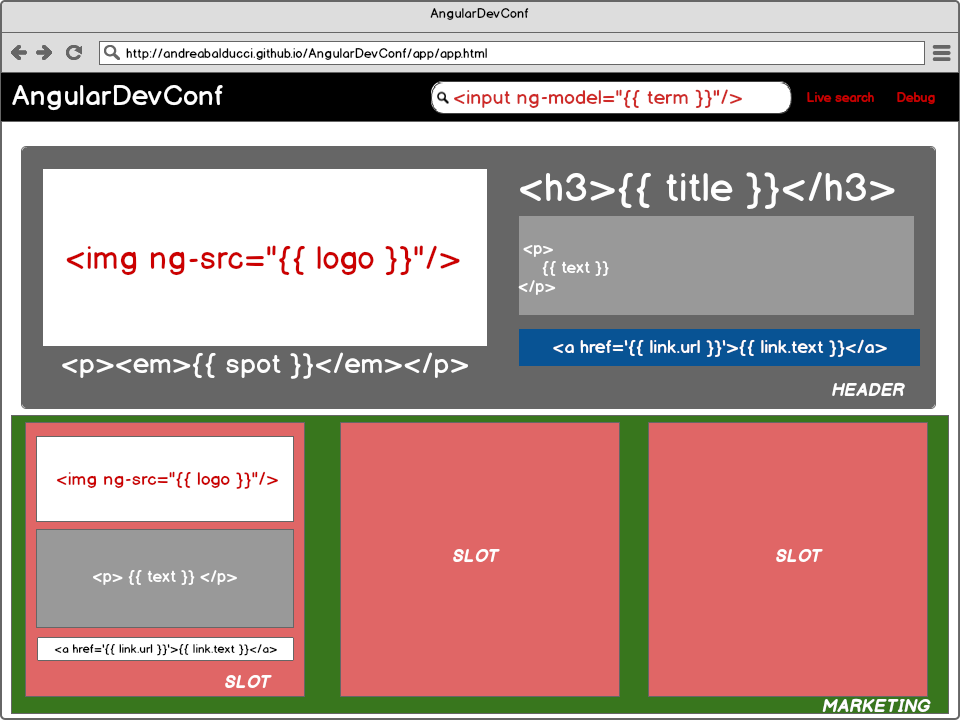
Template - Header
<div class="jumbotron">
<div class="container">
<div class="row">
<div class="col-md-6">
<img ng-src="{{vm.header.logo}}" style="width: 100%;">
<p><em>"{{vm.header.spot}}"</em></p>
</div>
<div class="col-md-6">
<h3>{{vm.header.title}}</h3>
<p>{{vm.header.text}}</p>
<p><a class="btn btn-primary btn-lg" role="button"
href="{{vm.header.link.url}}"
target="_blank">{{vm.header.link.text}}</a></p>
</div>
</div>
</div>
</div>
Template - Marketing
<div class="container">
<div class="row">
<div class="col-md-4" ng-repeat="slot in vm.marketing">
<img ng-src="{{slot.logo}}" style="width: 90%"/>
<p>{{slot.text}}</p>
<p><a class="btn btn-default"
href="{{slot.link.url}}"
target="_blank"
role="button">{{slot.link.title}}</a></p>
</div>
</div>
</div>
ViewModel
{
header:{
"logo" :"../img/AngularJS-large.png",
"spot" : "Angular is what HTML would have been had it..",
"title" :"Introduzione ad AngularJS",
"text" :"Come realizzare Single Page Applications sfruttando ...",
"link" : {
"text" : "Approfondisci »",
"url" : "http://www.dii.univpm.it/angulardevconf"
}
},
marketing: [{
"logo": "../img/gdi-logo-03.png",
"text": "Notizie per gli sviluppatori italiani sul mondo Google",
"link":{
title:"Vai al blog »",
url:"http://developersitalia.blogspot.it/"
}
},{...},{...}]
}
Controller
angular.module('ngDevConf')
.controller(
'homeCtrl',
['$scope', '$http', homeCtrl]
);
function homeCtrl($scope, $http) {
$http.get('../catalog/index.json')
.then(function(result){
$scope.vm = result.data;
});
}